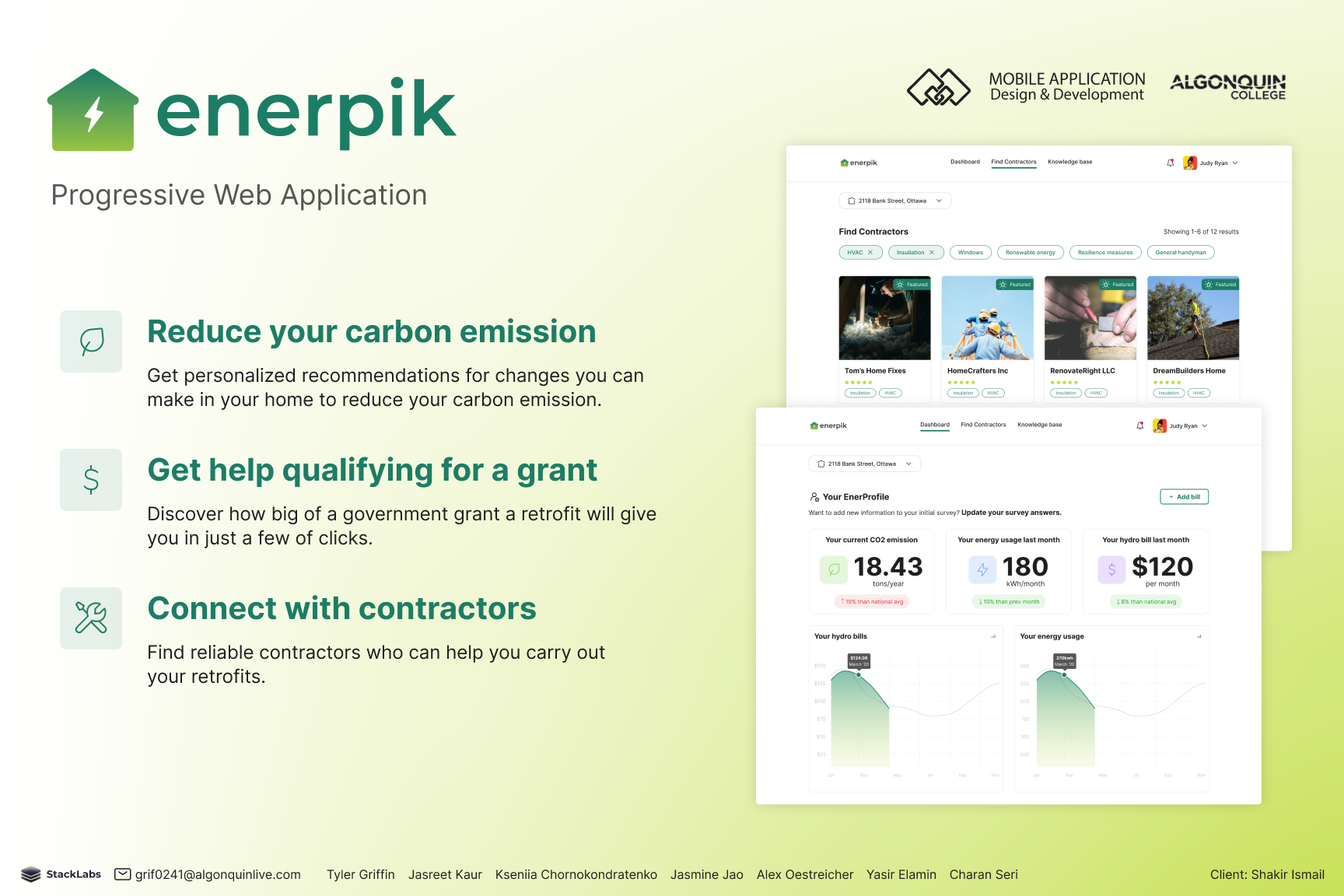
EnerPik
Posted on Tuesday, April 4th, 2023

| Client | Shakir Ismail |
| Professor(s) | Adam Robillard Adesh Shah |
| Program | Mobile Application Design & Development |
| Students | Tyler Griffin, Ksenia Chornokondratenko, Jasreet Kaur, Alex Oestreicher, Jay Jao, Charan Sai, Yasir Elamin |
Project Description:
Ontario homeowners complain about the complexity and obscureness of obtaining information on how to reduce their carbon emissions and monthly energy bills via eligible retrofits and how to qualify for grant amounts provided by NRCan. Our application, EnerPik, aims to solve this by being a “one-stop-shop” for all users involved.
We at StackLabs, comprised of Tyler Griffin (Team Lead), Jasreet Kaur (Development Lead), Ksenia Chornokondratenko (UX Lead), Yasir Elamin (Developer), Jay Jao (Developer, Designer), Alex Oestreicher (Developer), and Sai Charan (Developer), worked cooperatively with our client to achieve his vision of an accessible, minimalistic cross-platform mobile application that not only connects both homeowners and contractors, but guides homeowners through its knowledge base to qualify for eligible grants.
Our team prioritizes reliability, innovation, and teamwork as core values, and we have incorporated these values into the development process of the application. We conducted thorough testing and took into account our client’s preferences and requirements to ensure that the application meets their wants and needs.
With EnerPik, homeowners can learn about energy-efficient retrofits with or without an EnerGuide pre-audit, track their progress with a step-by-step checklist of retrofits needed to qualify for grants, and connect with reputable contractors to carry out their retrofits.
For contractors, EnerPik provides a unique opportunity to access a new customer base of Ontario homeowners who are committed to reducing their carbon footprint and energy bills, and showcase their expertise in energy-efficient retrofits.
Through our innovative platform, homeowners can access information about energy-efficient retrofits, including which retrofits are most effective and which contractors are reputable. Our easy-to-use interface guides homeowners through the retrofit process, so they can feel confident in their decisions and track their progress along the way.
We built our design with figma based on feedback from user testing. To implement this front end, we used React and Tailwind with GitHub for concurrent processing. On EnerPik’s back-end, AWS and its many services were used for a seamless user experience. API Gateway facilitated communication between EnerPik and AWS, while Amazon Cognito secured sensitive data access. AWS Lambda processed user requests for real-time updates via API Gateway. User data was stored in S3 and MongoDB Atlas and AWS Textract enabled easy data extraction from uploaded EnerGuides.
With our project’s MVP phase nearing its end, we can confidently say that this was the most ambitious project we have had the opportunity to collaborate on.
We wish to extend our appreciation to Shakir Ismail, our esteemed client, for the opportunity to contribute to this project. We also express our profound gratitude to our applied project professors, Adam Robillard and Adesh Shah at Algonquin College, for their diligent guidance in navigating these challenging times.
Video Presentation
Gallery

|

|

|

|

|

|